Your How to create an animated gif in photoshop cs6 images are available. How to create an animated gif in photoshop cs6 are a topic that is being searched for and liked by netizens today. You can Find and Download the How to create an animated gif in photoshop cs6 files here. Download all royalty-free images.
If you’re searching for how to create an animated gif in photoshop cs6 pictures information connected with to the how to create an animated gif in photoshop cs6 interest, you have pay a visit to the right site. Our website frequently gives you hints for seeing the maximum quality video and image content, please kindly surf and locate more enlightening video content and graphics that fit your interests.
How To Create An Animated Gif In Photoshop Cs6. Every layer in your animated gif will be its own frame. Alternatively go to File - Export - Save for Web. All you have to do is open Photoshop and go to FileNew or hold. Add a layer or convert the background layer.
 Solid Background For An Animation Gif Photoshop Cs6 Tutorial Photoshop Photoshop Training Solid Background From pinterest.com
Solid Background For An Animation Gif Photoshop Cs6 Tutorial Photoshop Photoshop Training Solid Background From pinterest.com
This will open the GIF preview window. This will then open the GIF Save Options window. The first step to make a GIF with Photoshop cs6 will obviously be to open Photoshop CS6 and go to FileNew. Click Window at the top of the Photoshop window then click Animation to display the Animation panel at the bottom of the Photoshop window. Select your project size. Anúncio Crie imagens ilustrações desenhos e arte em 3D no desktop e no iPad.
Go to FileOpen and select the images that you want to.
Click the Animation panel menu at the top-right corner of the Animation panel then click Make Frames From Layers. Click the arrow on the button in the middle of the panel and select Create Frame Animation. Add a layer or convert the background layer. Step 1 Open Photoshop. Every layer in your animated gif will be its own frame. Anúncio Crie imagens ilustrações desenhos e arte em 3D no desktop e no iPad.
 Source: cz.pinterest.com
Source: cz.pinterest.com
I could then click on any of the layers or frames in the frame animation pane and update edit them. Click the Animation panel menu at the top-right corner of the Animation panel then click Make Frames From Layers. Click the arrow on the button in the middle of the panel and select Create Frame Animation. Click CreateStep 3 Create a layer for each frame. This will open the GIF preview window.
 Source: pinterest.com
Source: pinterest.com
This will then open the GIF Save Options window. Add a layer or convert the background layer. Opening a New Animation. If the image is moved to any side the image will be transparent background and can be seen in the bottom. Anúncio Crie imagens ilustrações desenhos e arte em 3D no desktop e no iPad.
 Source: pinterest.com
Source: pinterest.com
Add a layer or convert the background layer. All you have to do is open Photoshop and go to FileNew or hold. Anúncio Crie imagens ilustrações desenhos e arte em 3D no desktop e no iPad. Pace your animation To give each frame the same timing Plant clicked on the first frame in the Timeline and then clicked on the last frame while holding the shift key. Step 1 Open Photoshop.
 Source: pinterest.com
Source: pinterest.com
From the drop-down menu in the top right corner select the file format as GIF. This will then open the GIF Save Options window. Click the arrow on the button in the middle of the panel and select Create Frame Animation. Click the Animation panel menu at the top-right corner of the Animation panel then click Make Frames From Layers. Pace your animation To give each frame the same timing Plant clicked on the first frame in the Timeline and then clicked on the last frame while holding the shift key.
 Source: pinterest.com
Source: pinterest.com
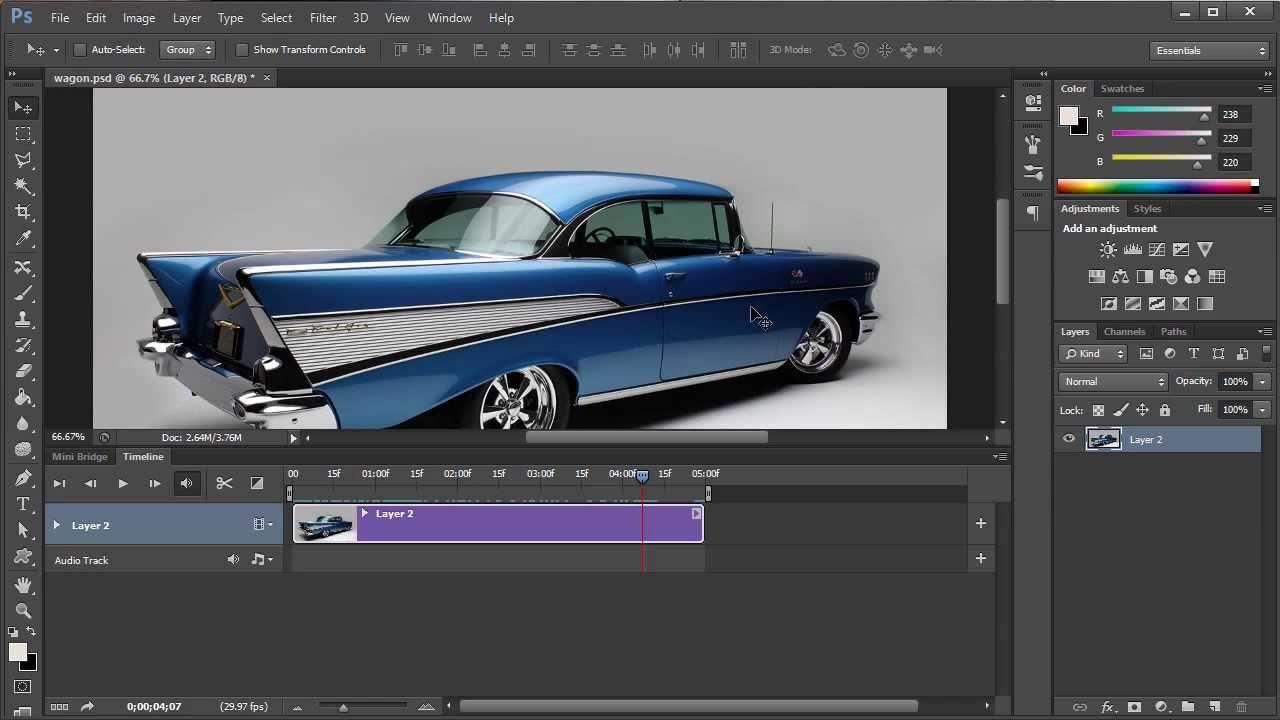
In the pop up menu on the timeline you can select New Layers Visible in All Frames if you want to add text that will show in all the gif frames or you. Add a layer or convert the background layer. Click CreateStep 3 Create a layer for each frame. In the middle of the Timeline panel click the downpointing arrow to choose Create Frame Animation and then click the button next to the arrow. If the image is moved to any side the image will be transparent background and can be seen in the bottom.
 Source: pinterest.com
Source: pinterest.com
Easy System to Create Gif Animation. Add a layer or convert the background layer. Opening a new animation is just like opening a regular photoshop document. This will then open the GIF Save Options window. Alternatively go to File - Export - Save for Web.
 Source: pinterest.com
Source: pinterest.com
Click Window at the top of the Photoshop window then click Animation to display the Animation panel at the bottom of the Photoshop window. From the drop-down menu in the top right corner select the file format as GIF. Pace your animation To give each frame the same timing Plant clicked on the first frame in the Timeline and then clicked on the last frame while holding the shift key. Opening a New Animation. Select your project size.
 Source: br.pinterest.com
Source: br.pinterest.com
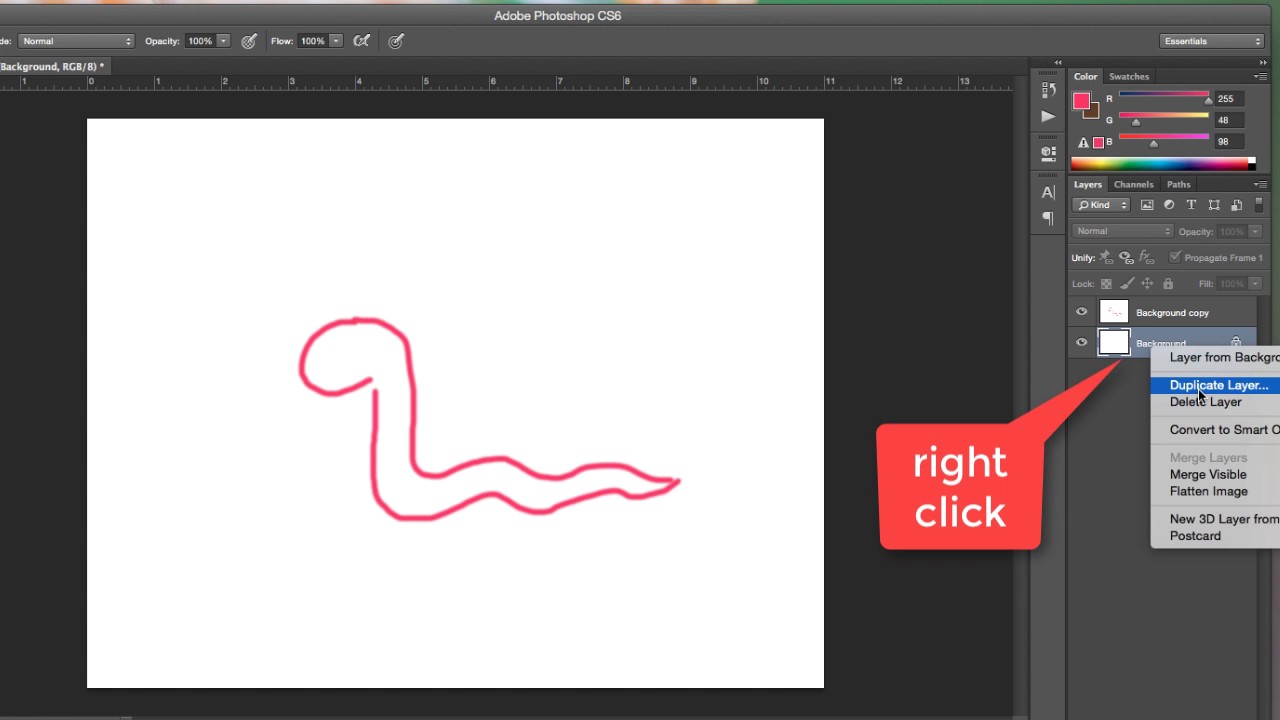
In the middle of the Timeline panel click the downpointing arrow to choose Create Frame Animation and then click the button next to the arrow. Select your preferred settings and click OK. Open a football image We make the background layer 0 by double clicking on background layer. If the image is moved to any side the image will be transparent background and can be seen in the bottom. In the middle of the Timeline panel click the downpointing arrow to choose Create Frame Animation and then click the button next to the arrow.
 Source: pinterest.com
Source: pinterest.com
Select your project size. Click the Animation panel menu at the top-right corner of the Animation panel then click Make Frames From Layers. This will then open the GIF Save Options window. Alternatively go to File - Export - Save for Web. All you have to do is open Photoshop and go to FileNew or hold.
 Source: pinterest.com
Source: pinterest.com
The first step to make a GIF with Photoshop cs6 will obviously be to open Photoshop CS6 and go to FileNew. Opening a new animation is just like opening a regular photoshop document. Click the Animation panel menu at the top-right corner of the Animation panel then click Make Frames From Layers. The first step to make a GIF with Photoshop cs6 will obviously be to open Photoshop CS6 and go to FileNew. This will then open the GIF Save Options window.
 Source: pinterest.com
Source: pinterest.com
Step 1 Open Photoshop. Every layer in your animated gif will be its own frame. Pace your animation To give each frame the same timing Plant clicked on the first frame in the Timeline and then clicked on the last frame while holding the shift key. Transforme seus sonhos em realidade com o Photoshop. Step 15.
 Source: pinterest.com
Source: pinterest.com
Open a football image We make the background layer 0 by double clicking on background layer. Anúncio Crie imagens ilustrações desenhos e arte em 3D no desktop e no iPad. Select your preferred settings and click OK. Step 15. Click CreateStep 3 Create a layer for each frame.
 Source: pinterest.com
Source: pinterest.com
Click the arrow on the button in the middle of the panel and select Create Frame Animation. If the image is moved to any side the image will be transparent background and can be seen in the bottom. All you have to do is open Photoshop and go to FileNew or hold. Click CreateStep 3 Create a layer for each frame. Select your project size.
 Source: es.pinterest.com
Source: es.pinterest.com
Step 15. We open a football image. Transforme seus sonhos em realidade com o Photoshop. All you have to do is open Photoshop and go to FileNew or hold. This will open the GIF preview window.
 Source: in.pinterest.com
Source: in.pinterest.com
Then click the button to create a new frame animation. Select your preferred settings and click OK. Open a football image We make the background layer 0 by double clicking on background layer. Click the arrow on the button in the middle of the panel and select Create Frame Animation. This will then open the GIF Save Options window.
 Source: pinterest.com
Source: pinterest.com
If the image is moved to any side the image will be transparent background and can be seen in the bottom. Alternatively go to File - Export - Save for Web. Transforme seus sonhos em realidade com o Photoshop. Click the arrow on the button in the middle of the panel and select Create Frame Animation. Click Window at the top of the Photoshop window then click Animation to display the Animation panel at the bottom of the Photoshop window.
 Source: pinterest.com
Source: pinterest.com
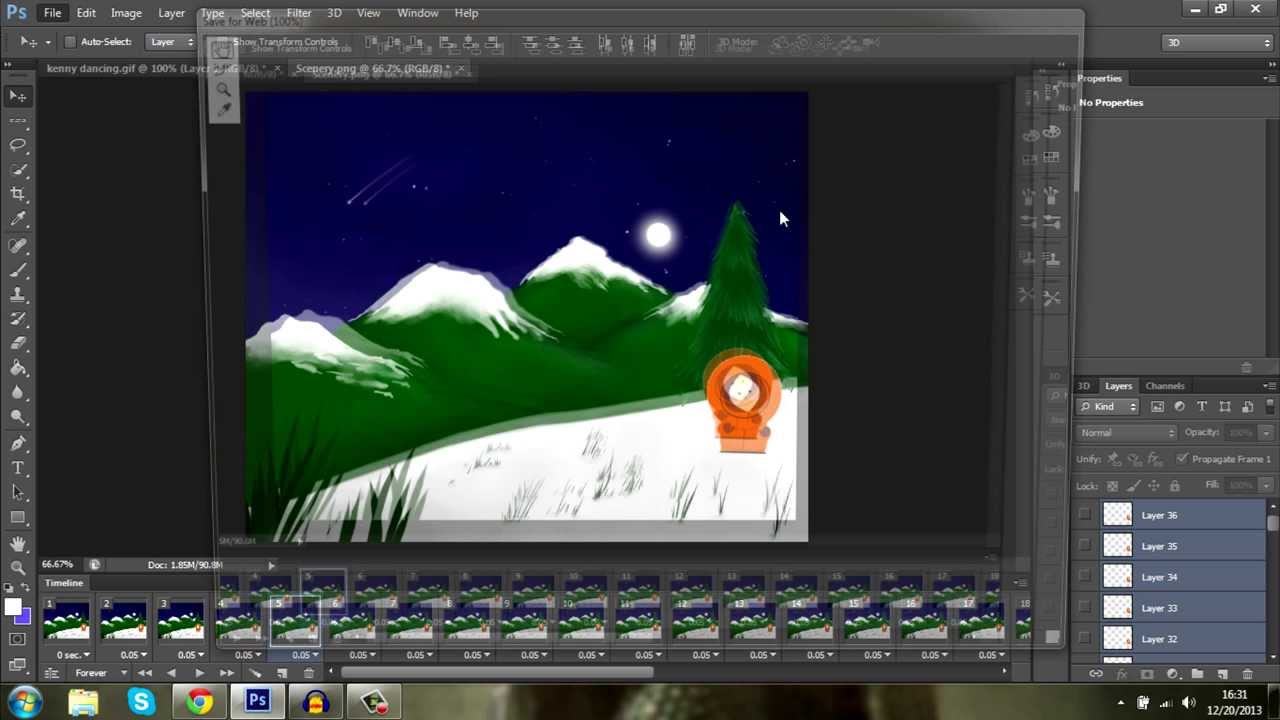
Pace your animation To give each frame the same timing Plant clicked on the first frame in the Timeline and then clicked on the last frame while holding the shift key. Because a background layer cannot be animated add a new layer or convert the background layer. Transforme seus sonhos em realidade com o Photoshop. In the pop up menu on the timeline you can select New Layers Visible in All Frames if you want to add text that will show in all the gif frames or you. Pace your animation To give each frame the same timing Plant clicked on the first frame in the Timeline and then clicked on the last frame while holding the shift key.
 Source: pinterest.com
Source: pinterest.com
Pace your animation To give each frame the same timing Plant clicked on the first frame in the Timeline and then clicked on the last frame while holding the shift key. From the drop-down menu in the top right corner select the file format as GIF. Click Window at the top of the Photoshop window then click Animation to display the Animation panel at the bottom of the Photoshop window. Transforme seus sonhos em realidade com o Photoshop. This will open the GIF preview window.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title how to create an animated gif in photoshop cs6 by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





